maupassant: a Pelican theme
我现在用的博客生成软件是Hexo。这个软件可以快速将Markdown格式的文章转成html格式,并且包含发布到github page的工具。Hexo是基于Nodejs,所以某天我就在想有没有一个基于Python的博客生成软件。为什么我会这样想?因为
人生苦短,我用Python。
当然会有基于Python的博客生成软件:Pelican是最为突出的一个。事实上,我很喜欢Pelican!其中一个亮点是它的主题都是基于Jinja,这种简单统一的模版格式让用户很容易设计自己喜欢的主题。出于练手的原因,我将我喜欢的一个Hexo主题maupassant移植到Pelican了。
我将主题放在了github上:maupassant-pelican。上面已经有使用说明,在这里我就不重复了。我要说一下这个移植有待改进的地方。
1. 主页分页的逻辑过于复杂。
因为我要强行实现如下图所示的主页分页效果,所以将大量逻辑写入了Jinja模版里。这是不应该的。

点击这里可以看到这段代码。如果放弃实现上图中的数字页码,代码可以简化很多:
{% if articles_previous_page or articles_next_page %}
<div class="page-navigator">
{% if articles_previous_page %}
<a class="extend prev" rel="prev" href="{{ articles_previous_page.url }}">Previous</a>
{% endif %}
{% if articles_next_page %}
<a class="extend next" rel="next" href="{{ articles_next_page.url }}">Next</a></nav>
{% endif %}
</div class="page-navigator">
{% endif %}
2. css问题
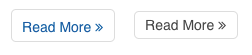
我不懂css,所以有些样式总是不能调成自己想要的效果。例如主页显示的Read More按钮:

右边是我想要的结果,但是我现在只能做出左边的效果。
以上两个问题是我觉得比较严重但是又没有很好解决方案的问题。希望在以后某个时刻有人给我个pull request解决以上问题并改进这个主题。